Raptors McFlurry Raptors McFlurry

McDonalds
At Paper Triangles, we thrive on the fusion of art, technology, and storytelling to craft exciting social experiences. Our mission is to transform the way we connect with fresh ideas, products, and services. We do this by leveraging the power of social AR, enabling brands to broaden their reach and foster deeper engagement. In this case study, we delve into an exciting partnership with Snapchat and McDonald's that encapsulates the essence of our approach.

Deep Dive
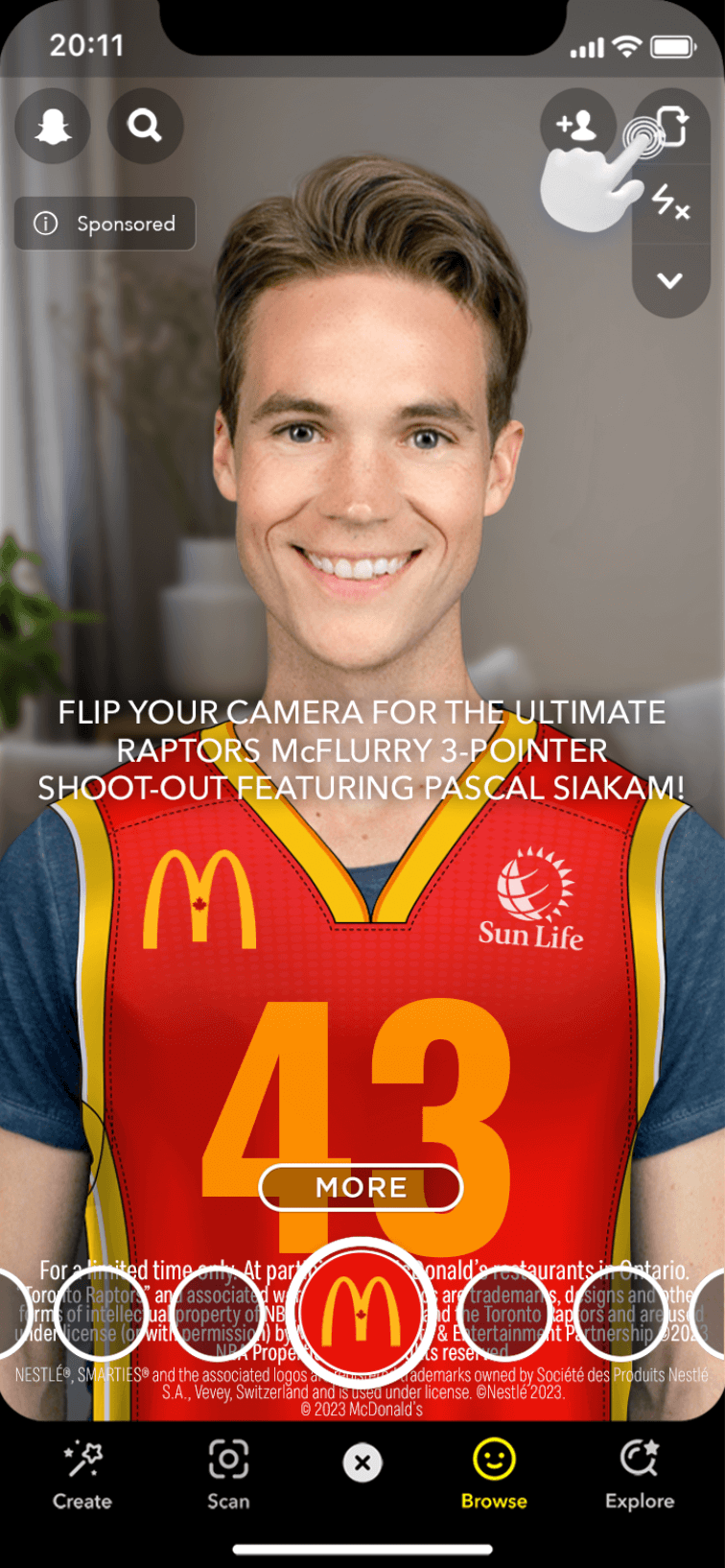
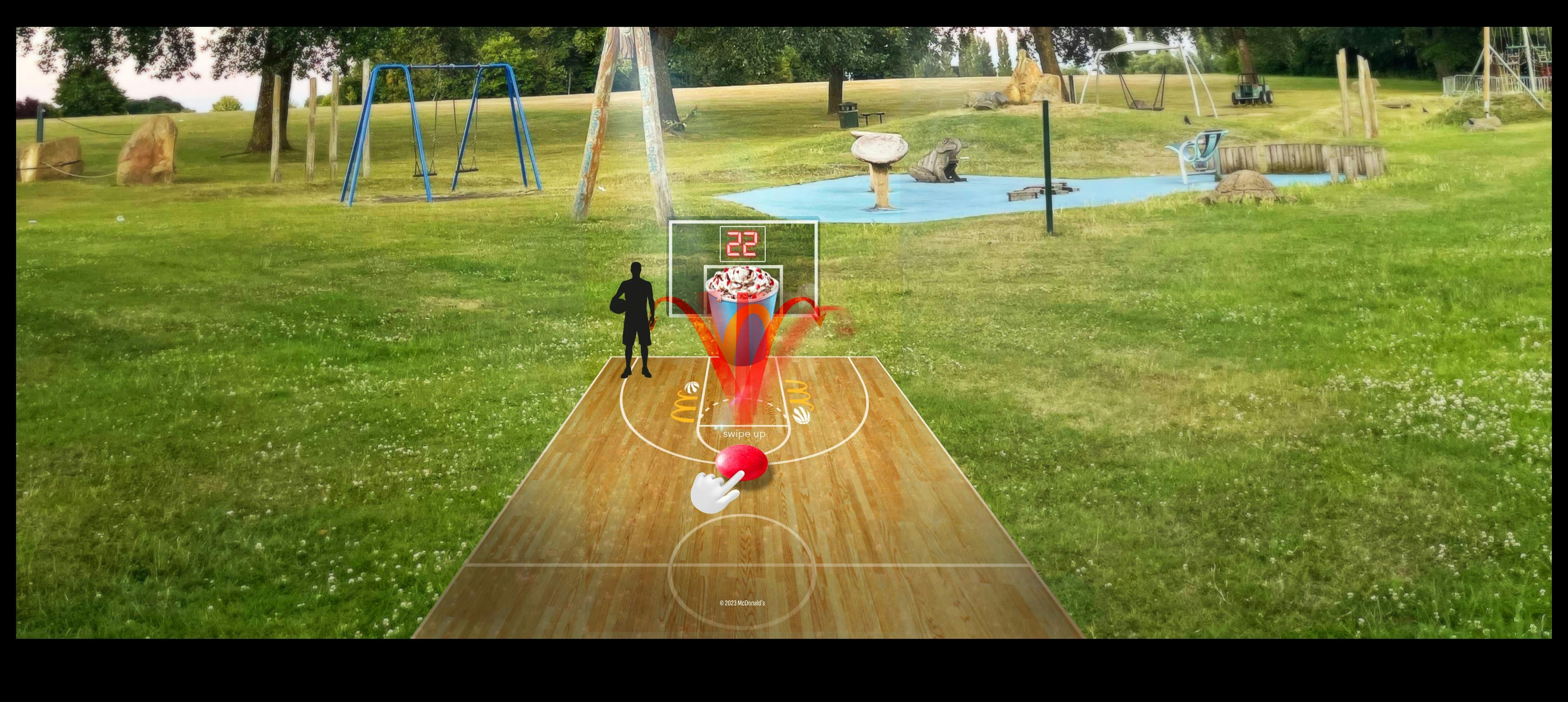
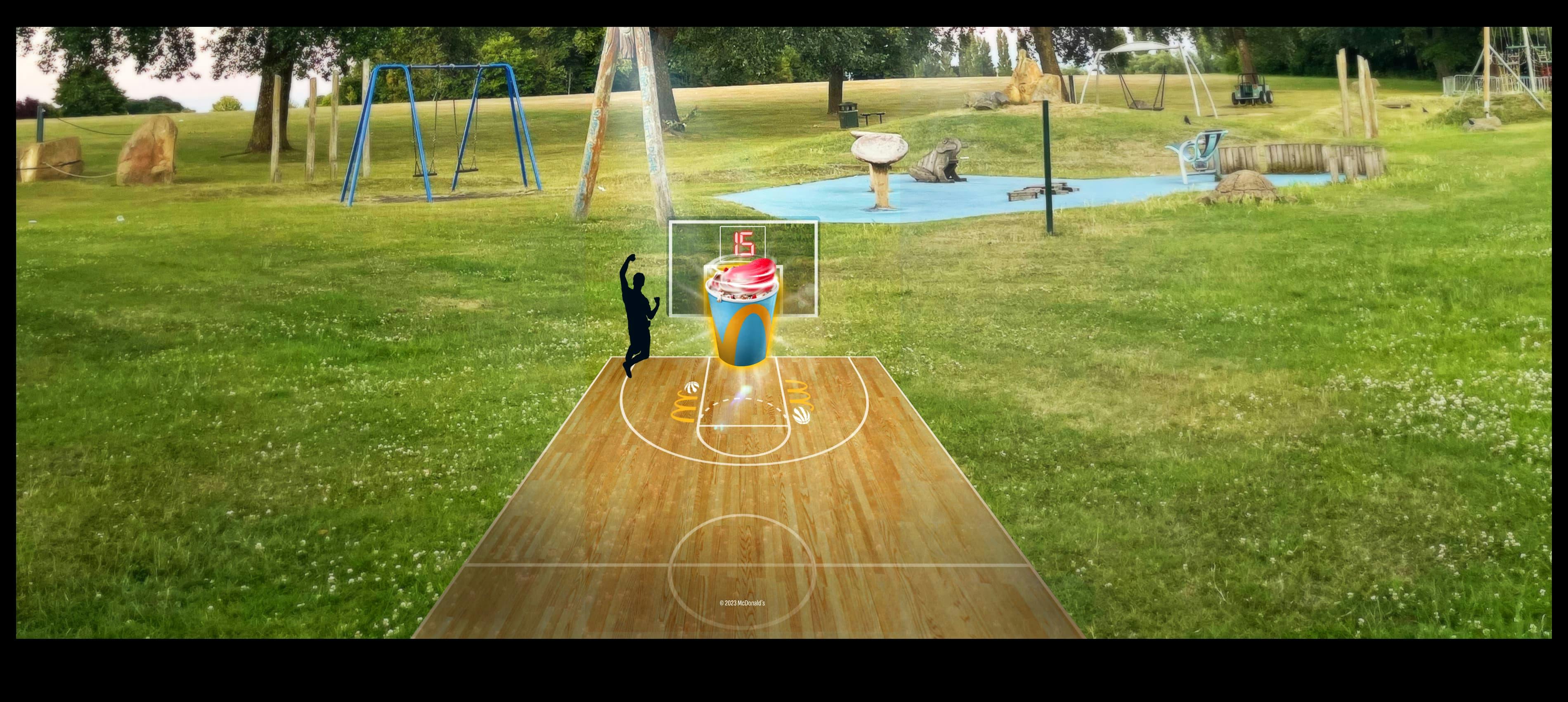
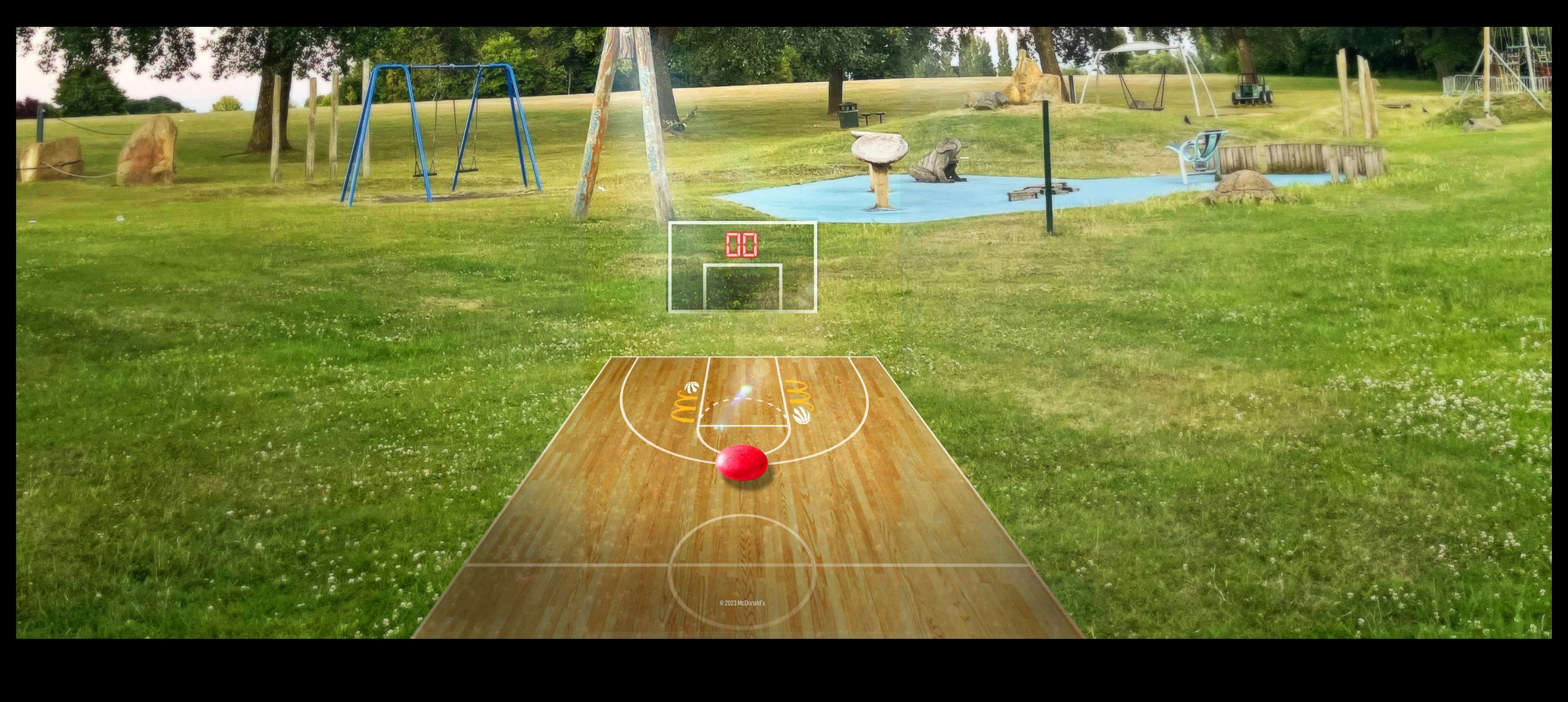
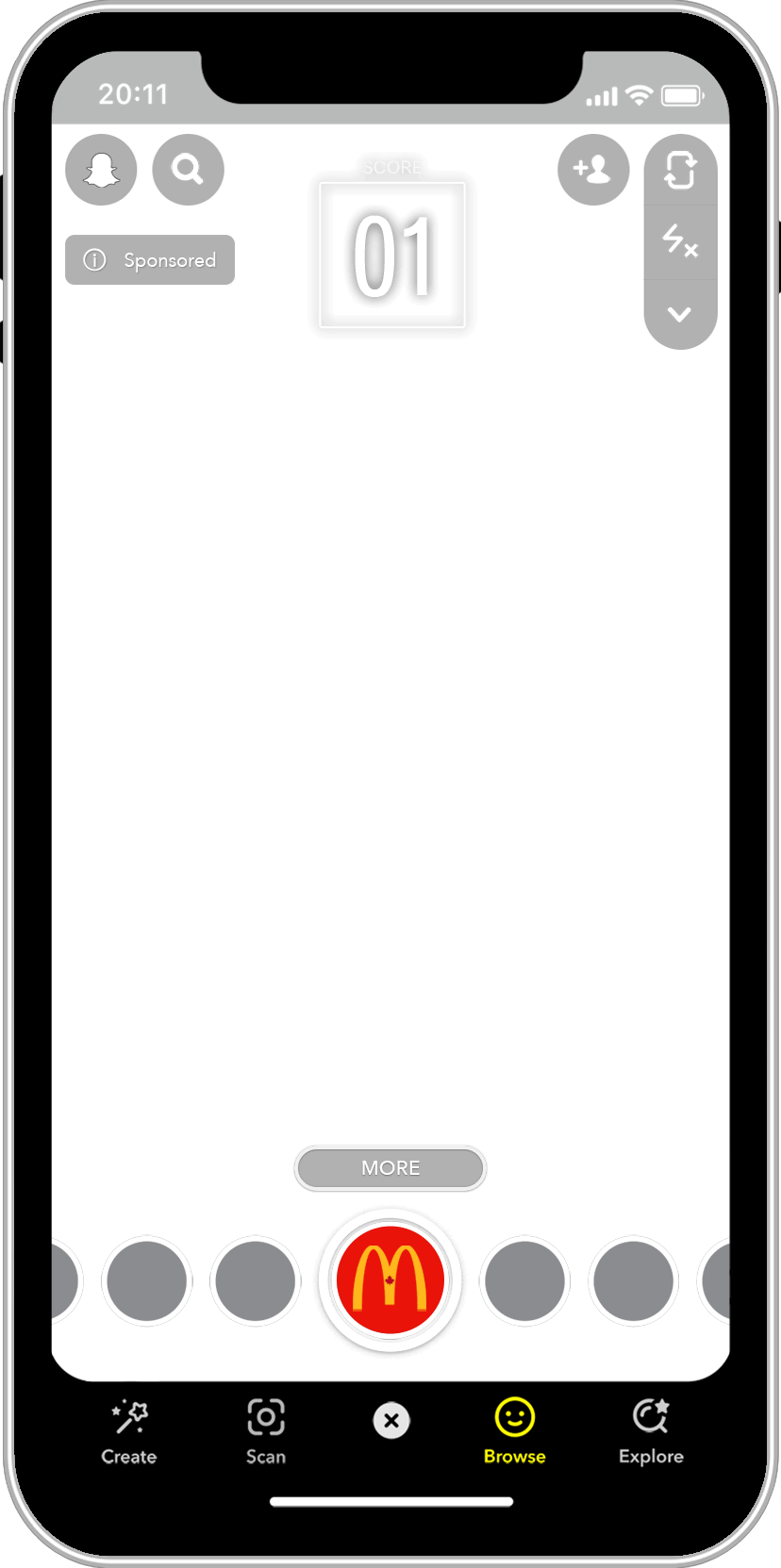
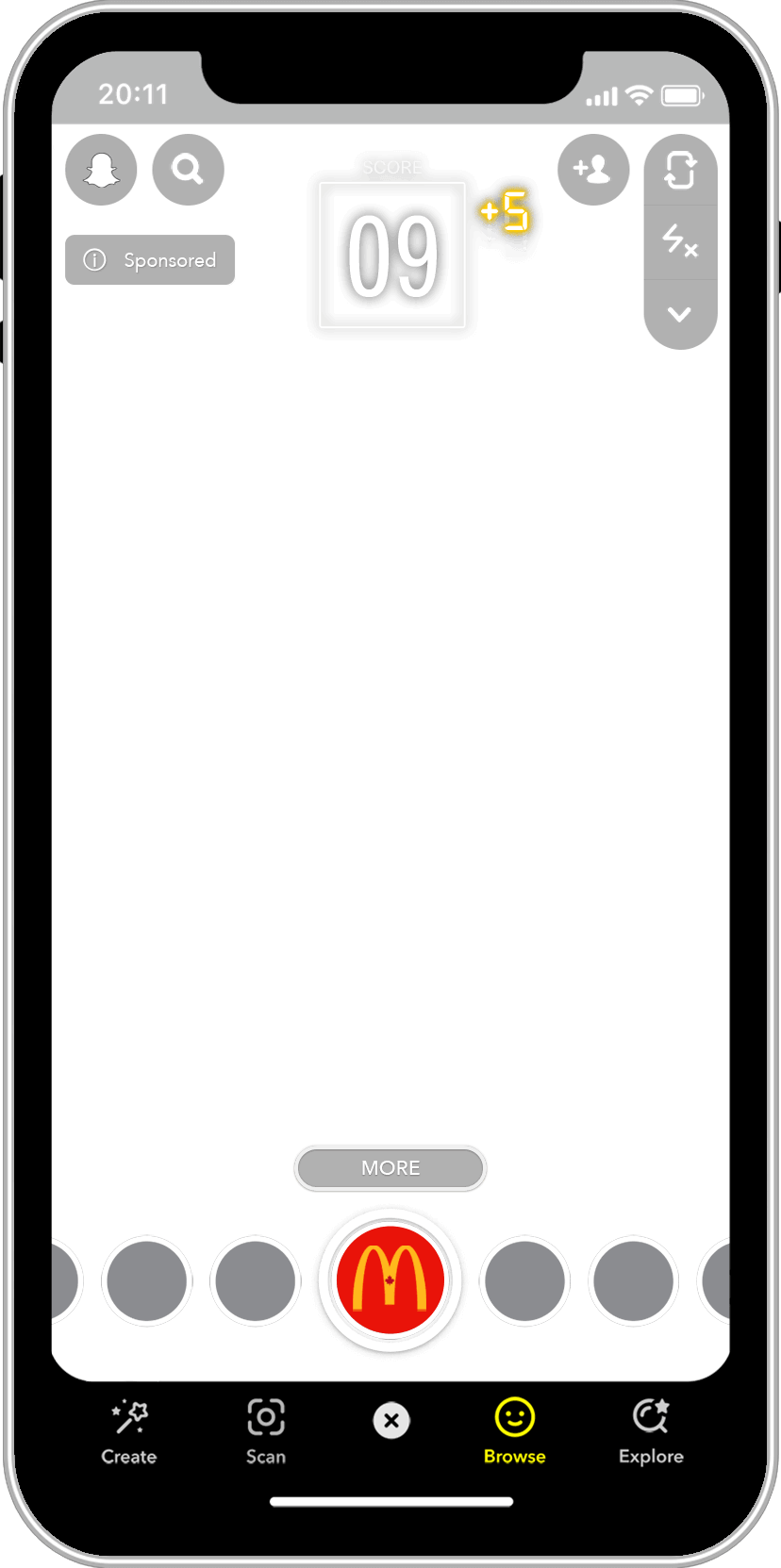
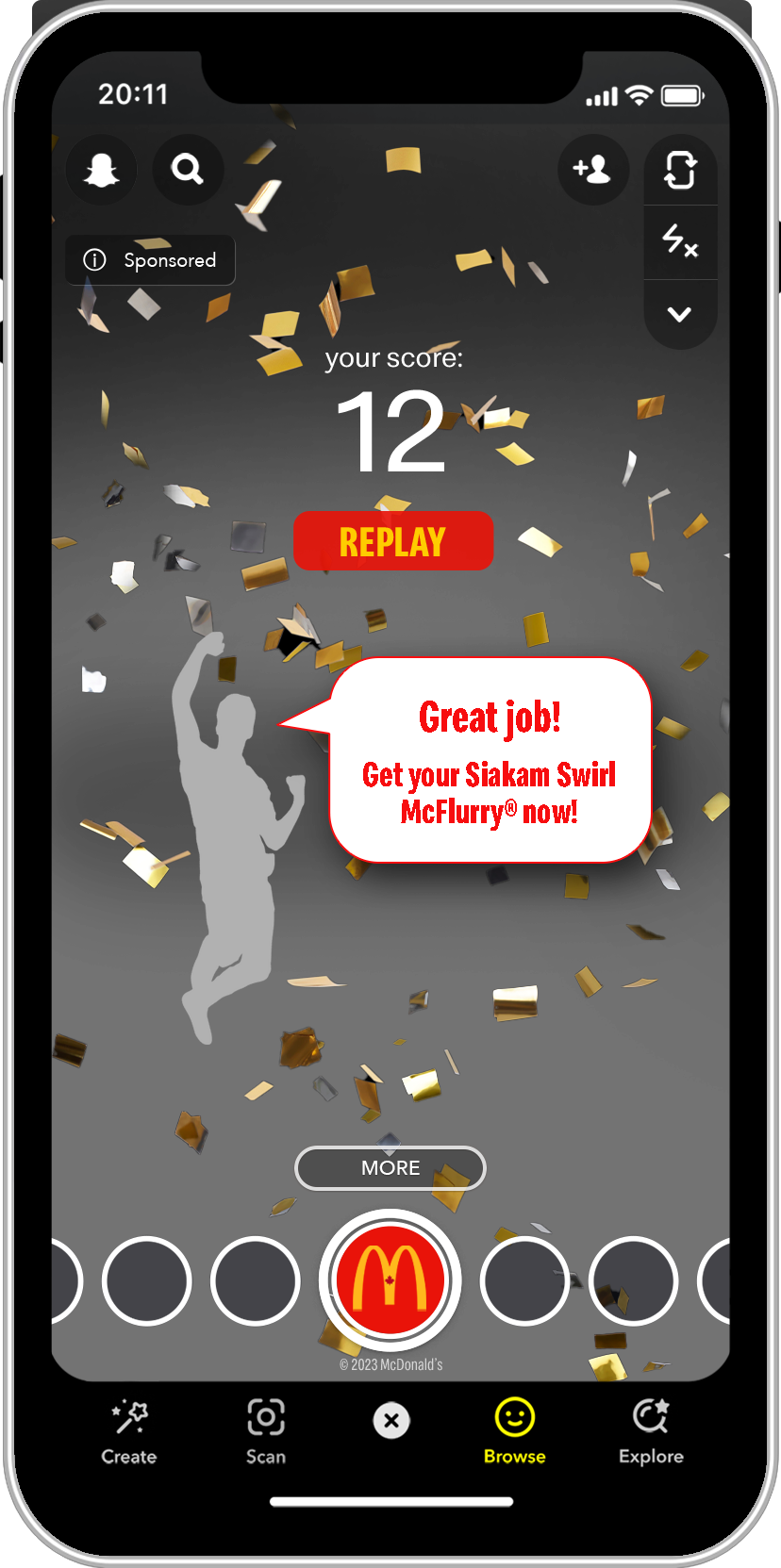
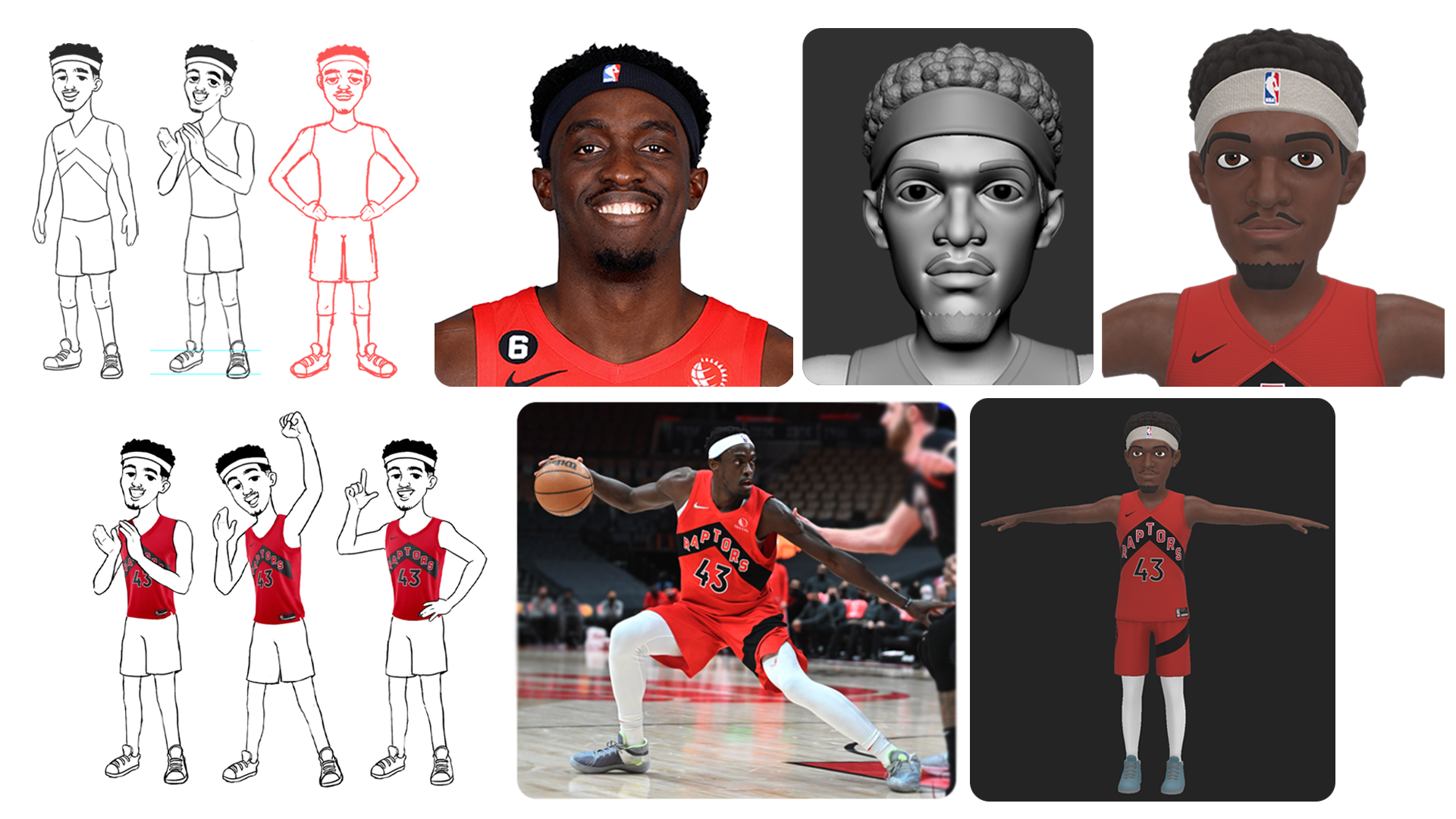
When McDonald's teamed up with the Toronto Raptors to introduce the Raptors McFlurry with Red Smarties, they were seeking a creative way to excite their audience and promote this delicious collaboration. Paper Triangles stepped in to execute ab AR experience on Snapchat where users could engage with both the McFlurry and Toronto Raptors' spirit. Our solution was multi-faceted: Designing a unique lens that blended the selfie and world aspects of AR seamlessly. For the selfie component, Snapchatters found themselves donning a McDonald's branded Raptors jersey while the world side transformed the user into a basketball superstar, challenging them to sink three-pointers. But here's the twist – the basket was none other than the Raptors McFlurry itself! We turned the simple act of scoring into an immersive and memorable experience. To make the AR experience even more exciting, we brought in Pascal Siakam from the Toronto Raptors as an avatar. He became the users' virtual coach, guiding them through the game and adding an authentic touch to the campaign.


(more notes)

Credits
- Frank Shi
- Jessica McCrory
- Kenneth Zhang
- Heather-Lynn Aquino
- Emily Cho
- Deja Vargas
- Shawn Kim
- Lisa Chang
- Xuan Buddhavong
- Harrison Berlin
- Rahul Advani
- William Huggins
- Daniel Robertson